Wednesday, 7 December 2016
Tuesday, 6 December 2016
Evaluation
BTECH 90 Credit in Graphic
Design
Typography – Book Cover
Design - Evaluation Task
To meet the criteria of
Unit 2 use analysis, evaluation and experimental techniques perceptively to
develop work that recognises the full potential and limitations of materials,
techniques and processes.
Create a power which
includes examples of your work and the work of others which answers the
following questions:
1)
Explain the
themes you identified in your chosen book and how you feel your final cover
communicates the themes of the book – consider images / colours / lighting /
style etc
2)
Evaluate specifically
how the typeface styles and letter forms you have created and chosen to use
communicate the main themes of the book. Use the correct terminology that you
have used throughout the project when describing the typefaces and letter forms you have used.
3)
Explain
contextual influences used in your design process – which designers / artists
did you look at and what did you learn from the? What other book design covers
inspired / influenced you and explain why you think the original book cover is
effective or not effective
4)
Explain the
stages of the design process you went through – this could include a shoot plan
/ screen shots / comparing different versions of the final outcome
5)
Explain why
your chose your final design and why it answers the brief set of producing imaginative and
original design work that explores typefaces and letter
The report must include
both your own images and contextual examples and needs to be a minimum of 1000
words.
Wednesday, 16 November 2016
Cool Book covers
https://www.buzzfeed.com/jessicamisener/the-22-most-iconic-book-covers-of-all-time?utm_term=.bxbpGnp35#.axrxbXxmk
Modern book covers
http://www.casualoptimist.com/blog/2012/09/21/5-memorable-covers-2008-2011/
Modern book covers
http://www.casualoptimist.com/blog/2012/09/21/5-memorable-covers-2008-2011/
Six Things to Consider RE: Book Cover Design
A professional cover is key to help your book stand out in the crowd. Your cover is an ad for your book. Ideally, it entices readers to click on it or pick it up and read the blurb. A quality cover also shows you take your work seriously. If the cover’s well done, it’s an indication the content within may also be of good quality.
Whether you’re a graphics pro designing your own covers or an author thinking of hiring a designer, here are a few guidelines to keep in mind.
1) Less is more. jurassic-park-book-cover.jpg
You can’t (nor should you try to) depict your entire work on the cover. Rather than recreating pivotal scenes or including every character, your cover should show a slice of the book—present a central image that hints at the contents. Your cover doesn’t need to represent the entire plot arc; it should represent the idea of your book. Chip Kidd’s cover design for Michael Crichton’s Jurassic Park is an example of a clean, iconic look that clearly communicates the content without clutter.
 2) What does your cover tell readers about your book?
This is where genre conventions come in. The imagery, colors, textures, and type work together to deliver cues to potential readers. You want to make sure they're delivering the right message.
Would you pick up Laura Landon’s The Most to Lose expecting to read a hard-boiled detective thriller? No, and if the book did turn out to feature more gun fights and seedy pool halls than romance, you’d probably feel misled.
The muted color palette, the purple, the model’s dress, and the swishy font all work together to tell readers it’s a historical romance.
most-to-lose-book-cover
2) What does your cover tell readers about your book?
This is where genre conventions come in. The imagery, colors, textures, and type work together to deliver cues to potential readers. You want to make sure they're delivering the right message.
Would you pick up Laura Landon’s The Most to Lose expecting to read a hard-boiled detective thriller? No, and if the book did turn out to feature more gun fights and seedy pool halls than romance, you’d probably feel misled.
The muted color palette, the purple, the model’s dress, and the swishy font all work together to tell readers it’s a historical romance.
most-to-lose-book-cover
If your book is science fiction, you want your cover to “say” science fiction. If it doesn’t, you’re missing out on a chunk of potential readers who are searching specifically for sci-fi. Conversely, if your cover reads as science fiction but your book is actually a romantic comedy, you also have a problem. Not only are you missing out on potential readers, but you run the risk of alienating those who pick up your book expecting a good sci-fi read.
3) Type matters. Font choices are an important part of communicating genre. The swishy font on the Landon cover signals romance—a thick, blocky font wouldn’t send the same message. On a thriller you expect to see condensed sans serifs like Knockout and Trade Gothic. On westerns, thick slab serifs and rugged historic fonts convey the genre. Romance novels call for flowing scripts and lighter, more elegant typefaces. The arrangement of the type is also important. Don’t just slap the title in a text box, apply the font, and call it a day. The title and author name should be carefully placed, sized, and kerned so the text interacts with the imagery to create a cohesive message.
4) Don’t lean too heavily on stock photos. Unless you’re commissioning a custom illustration, chances are your cover is going to include some stock images. If you want your cover to be unique, it’s important that you don’t rely on a single stock image to carry the design. If an image is strong enough to singlehandedly create a powerful cover, it’s probably already been used on countless other covers, billboards, websites, calendars, greeting cards, and magazine ads for allergy medications. This is not to say you shouldn’t use stock images. Just find ways to make them your own. Flip them, combine them, deconstruct them, bend them, break them, tint them, replace heads, transplant faces—the possibilities are unlimited.
5) Your cover should stand out as a thumbnail. Paper-Towns-book-cover
If you’re publishing an e-book, readers will likely see it first as a tiny rectangle. Zoom out until the cover is about the size it will be online. Can you read the title? The author name? Does the image stand out and grab your attention? If you don’t have enough contrast on your cover, the type and imagery will blend together, creating an indistinct effect in comparison to the bold colors and large type of the cover next to yours. Which one are readers going to click? John Green’s Paper Towns shows how an image can be arresting, making you want to know more. Even though the title and author name aren’t huge, they are clearly readable even when the cover is at a small size.
6) …but it should also hold up at a larger size. The-Bird-Eater-Book-Cover So much emphasis is put on the importance of standing out as a thumbnail, that it’s easy to overlook the importance of your cover looking good at a larger size. Ideally, a closer look at your full-size cover should reveal previously unnoticed subtleties. This is especially important if you have a print version of your book, but it's also key for e-books. When readers open up the “look-inside” feature, does the quality of your cover hold up? Is it as intriguing as when it first caught readers’ eyes as a thumbnail?
When you see the cover of Ania Ahlborn’s The Bird Eater, the avian skull on a fork and the bold title work together to grab your attention. When you enlarge the cover, you see that the little gray blobs, barely distinguishable at thumbnail size, are actually feathers, adding to the cover’s creepy effect. The gritty texture of the fork also becomes apparent at a larger size.
1) Less is more. jurassic-park-book-cover.jpg
You can’t (nor should you try to) depict your entire work on the cover. Rather than recreating pivotal scenes or including every character, your cover should show a slice of the book—present a central image that hints at the contents. Your cover doesn’t need to represent the entire plot arc; it should represent the idea of your book. Chip Kidd’s cover design for Michael Crichton’s Jurassic Park is an example of a clean, iconic look that clearly communicates the content without clutter.
 2) What does your cover tell readers about your book?
This is where genre conventions come in. The imagery, colors, textures, and type work together to deliver cues to potential readers. You want to make sure they're delivering the right message.
Would you pick up Laura Landon’s The Most to Lose expecting to read a hard-boiled detective thriller? No, and if the book did turn out to feature more gun fights and seedy pool halls than romance, you’d probably feel misled.
The muted color palette, the purple, the model’s dress, and the swishy font all work together to tell readers it’s a historical romance.
most-to-lose-book-cover
2) What does your cover tell readers about your book?
This is where genre conventions come in. The imagery, colors, textures, and type work together to deliver cues to potential readers. You want to make sure they're delivering the right message.
Would you pick up Laura Landon’s The Most to Lose expecting to read a hard-boiled detective thriller? No, and if the book did turn out to feature more gun fights and seedy pool halls than romance, you’d probably feel misled.
The muted color palette, the purple, the model’s dress, and the swishy font all work together to tell readers it’s a historical romance.
most-to-lose-book-coverIf your book is science fiction, you want your cover to “say” science fiction. If it doesn’t, you’re missing out on a chunk of potential readers who are searching specifically for sci-fi. Conversely, if your cover reads as science fiction but your book is actually a romantic comedy, you also have a problem. Not only are you missing out on potential readers, but you run the risk of alienating those who pick up your book expecting a good sci-fi read.
3) Type matters. Font choices are an important part of communicating genre. The swishy font on the Landon cover signals romance—a thick, blocky font wouldn’t send the same message. On a thriller you expect to see condensed sans serifs like Knockout and Trade Gothic. On westerns, thick slab serifs and rugged historic fonts convey the genre. Romance novels call for flowing scripts and lighter, more elegant typefaces. The arrangement of the type is also important. Don’t just slap the title in a text box, apply the font, and call it a day. The title and author name should be carefully placed, sized, and kerned so the text interacts with the imagery to create a cohesive message.
4) Don’t lean too heavily on stock photos. Unless you’re commissioning a custom illustration, chances are your cover is going to include some stock images. If you want your cover to be unique, it’s important that you don’t rely on a single stock image to carry the design. If an image is strong enough to singlehandedly create a powerful cover, it’s probably already been used on countless other covers, billboards, websites, calendars, greeting cards, and magazine ads for allergy medications. This is not to say you shouldn’t use stock images. Just find ways to make them your own. Flip them, combine them, deconstruct them, bend them, break them, tint them, replace heads, transplant faces—the possibilities are unlimited.
5) Your cover should stand out as a thumbnail. Paper-Towns-book-cover
If you’re publishing an e-book, readers will likely see it first as a tiny rectangle. Zoom out until the cover is about the size it will be online. Can you read the title? The author name? Does the image stand out and grab your attention? If you don’t have enough contrast on your cover, the type and imagery will blend together, creating an indistinct effect in comparison to the bold colors and large type of the cover next to yours. Which one are readers going to click? John Green’s Paper Towns shows how an image can be arresting, making you want to know more. Even though the title and author name aren’t huge, they are clearly readable even when the cover is at a small size.
6) …but it should also hold up at a larger size. The-Bird-Eater-Book-Cover So much emphasis is put on the importance of standing out as a thumbnail, that it’s easy to overlook the importance of your cover looking good at a larger size. Ideally, a closer look at your full-size cover should reveal previously unnoticed subtleties. This is especially important if you have a print version of your book, but it's also key for e-books. When readers open up the “look-inside” feature, does the quality of your cover hold up? Is it as intriguing as when it first caught readers’ eyes as a thumbnail?
When you see the cover of Ania Ahlborn’s The Bird Eater, the avian skull on a fork and the bold title work together to grab your attention. When you enlarge the cover, you see that the little gray blobs, barely distinguishable at thumbnail size, are actually feathers, adding to the cover’s creepy effect. The gritty texture of the fork also becomes apparent at a larger size.
Sunday, 13 November 2016
Tuesday, 1 November 2016
Wednesday, 19 October 2016
Sunday, 16 October 2016
Thursday, 6 October 2016
Tameside College competition brief & the 3 different types of logos
Your task is to design a typographic logo which can be used around college for the English and Maths department
Part one create a mind map exploring all of the key elements your logo needs EG Tameside, the subject, education, numbers / letters / books, uses of Maths....
Part two create 6logos for English and 3 logos for Maths following the guidelines for the 6 different types of logo.
Each logo needs to be labelled with the type of logo it is
Do one page of English logos and one page of Maths logos
Part one create a mind map exploring all of the key elements your logo needs EG Tameside, the subject, education, numbers / letters / books, uses of Maths....
Part two create 6logos for English and 3 logos for Maths following the guidelines for the 6 different types of logo.
Each logo needs to be labelled with the type of logo it is
Do one page of English logos and one page of Maths logos
Saturday, 1 October 2016
Describing type
Create a power point explaining and giving an illustrated example of each of thew following:
• Typeface/Font
• Upper case / Caps (or capitals)
• Lower case
• Numerals
• Glyph
• Other common ‘glyphs’: Question mark; Exclamation mark; Ampersand; Asterisk; Commercial ‘At’ symbol; Bullet point
• Point size • Leading
• Alignment styles: Set left/Flush left/Ragged right Set Right / Flush right / Ragged left Centred Justified
• Kerning
• Tracking
• Dingbats
• Typeface/Font
• Upper case / Caps (or capitals)
• Lower case
• Numerals
• Glyph
• Other common ‘glyphs’: Question mark; Exclamation mark; Ampersand; Asterisk; Commercial ‘At’ symbol; Bullet point
• Point size • Leading
• Alignment styles: Set left/Flush left/Ragged right Set Right / Flush right / Ragged left Centred Justified
• Kerning
• Tracking
• Dingbats
History of Type Task
Whole class task - From the list below, each learner will each be assigned two typefaces to research. Findings will be presented to the group and collated to create a timeline of historical developments in typefaces.
• 1450 Guttenberg’s 42 Line Bible Textura
• 1469 Nicolas Jenson’s Roman
• 1501 Francesco Griffo’s Italic
• 1528 Claude Garamond’s Roman
• 1702 Philippe Grandjean’s Roman du Roi
• 1754 John Baskerville’s Roman
• 1784 Firmin Didot’s Roman
• 1816 William Caslon IV’s Sans Serif
• 1817 Vincent Figgins Antique
• 1820 Robert Thorne’s Fat Face
• 1917 Edward Johnston’s Railway Sans
• 1927 Paul Renner’s Futura
• 1932 Stanley Morison’s Times New Roman
• 1953 Roger Excoffon’s Mistral
• 1957 Max Miedinger’s Helvetica
• 1984 Chicago: First Apple Computers Font
• 1990 P. Scott Makela’s Dead History
• 2000 Tobias Frere-Jones’s Gotham
• 1450 Guttenberg’s 42 Line Bible Textura
• 1469 Nicolas Jenson’s Roman
• 1501 Francesco Griffo’s Italic
• 1528 Claude Garamond’s Roman
• 1702 Philippe Grandjean’s Roman du Roi
• 1754 John Baskerville’s Roman
• 1784 Firmin Didot’s Roman
• 1816 William Caslon IV’s Sans Serif
• 1817 Vincent Figgins Antique
• 1820 Robert Thorne’s Fat Face
• 1917 Edward Johnston’s Railway Sans
• 1927 Paul Renner’s Futura
• 1932 Stanley Morison’s Times New Roman
• 1953 Roger Excoffon’s Mistral
• 1957 Max Miedinger’s Helvetica
• 1984 Chicago: First Apple Computers Font
• 1990 P. Scott Makela’s Dead History
• 2000 Tobias Frere-Jones’s Gotham
History of fonts from Jo Lowes
Wednesday, 28 September 2016
Type With Meaning
Your task was to take several words and use the skills that you had learnt with illustrator to bring the definitions themselves into the type.
The first set of words is Hot/Cold. Dislay these words together on an illustrator document showing the contrast in the type.
Then open a new illustrator document to begin a new set of words
The next word is delightful, so think light and bubbly and inviting colours
The next is repetition where I basically created a mirrored image of the words back to back, its works pretty well, creating a kind of art deco like design.
After that I had the word greedy. I felt it would be fun to give this word some personality by making the G literally eat the rest of the letters, with an oozy background to complete the nastiness.
Next is dizzy and lastly is tired, and I was in a rush so I thought I’d create a nice little scene with all the letters resting upon each other.
Save these documents as a Jpeg and place them on your blog under the title Type With Meaning
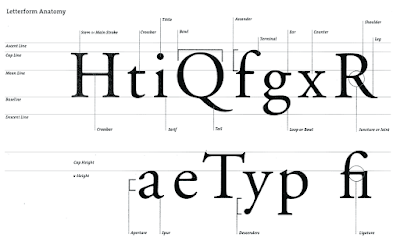
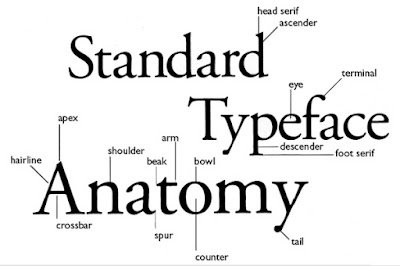
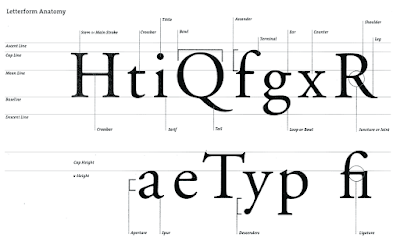
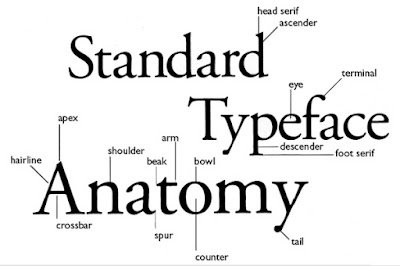
Letter Forms
In Illustrator using your Full Name in a serif Font lable each part of the letter using this image as a guide



Monday, 26 September 2016
Subscribe to:
Comments (Atom)







